
山田です。
WordPress でブログ記事に画像を入れたのに、
しばらくしてから記事を見ると、
画像が表示されていないことがよくありました。
今回は、その解決策のひとつかも…ということの紹介です。
■ 症状
全ての記事ではなく、どうも最近の記事で多かったようなのですが、
配置したはずの画像が表示されないことが多くなりました。
再読み込みを何度もしてもダメでした。
環境は WordPress 6.1.1 、 macOS 10.14.6、iPadOS 15.4.1 で、
macOSバージョンが4年以上古いのもどうかと思いますが、
WordPress 6.1.1 に関して上記のような不具合は、
ネットで見つかりませんでした。
■ 応急処置
記事の編集画面に入ると、画像はちゃんとそこにあるので、
とりあえず「更新」をしてみました。
それで実際の表示に戻ると、画像は見えるようになりました。
でも、何日かしてそのページを見てみると、
また表示されなくなっていることがあり、その繰り返しでした。
■ 気がついたこと
記事の読み込み中、画面下の方に
Mathjax の何だかを読み込み中だという英語の表示が
一瞬出ることに気づきました(一瞬でよく読めない…)。
これが画像の読み込みを邪魔しているのかも…と思いました。
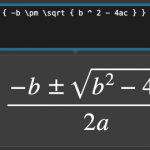
本ブログでは学習支援関連の記事で数学に関することも書いていて、
記事の中で数式を画像ではなく文字として表示させるために
「Mathjax-Latex」というプラグインを WordPress に組み込んでいるのですが、
実は少し前に、全ての記事で強制的に MathJax の Javascript が
読み込まれるようにするための設定をオンにしていたのです。
そのおかげで、記事中で数学で使う数式が
思うように表示されるようになって喜んでいたのですが、
確かに、その頃から画像が表示されなくなっていた気がします。怪しいです。
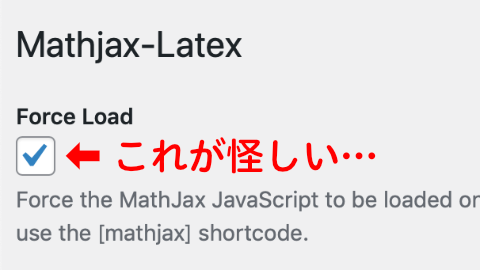
■ プラグインの設定
プラグインは、Mathjax-Latex 1.3.12 です。
設定画面で、最初にある「Force Load」という項目のチェックを外しました。
それだけです。

■ 画像表示の結果
画像に関する不具合はなくなったようで、普通に表示されます。
しかもページの読み込みも、なんとなく速くなった気がします。
でも、今度は数式を使用した記事で数式が表示されなくなってしまいました。
■ 数式を表示させる対策
数式を使う記事の編集画面で、
記事に「カスタムthml」のブロックを配置し、
その中にコードを入れました。
コードは MathJax の公式ページのここにあります。
https://www.mathjax.org/#gettingstarted
このページの、
“If you write your own HTML (directly or via a template/theme engine),
you can include MathJax by adding this snippet to your page:”
とあるすぐ下のコードをコピーして貼り付けました。

他の数式を使う記事でも同様のことをするためには、
このブロックを再利用できるように登録するといいです。
ブロックが選択された状態で右側のボタンでメニューを表示させ、
「再利用ブロックを作成」を選択します。
ブロックには適当な名前もつけます。

今後は、数式を使う個々の記事ごとに、
再利用ブロックから選んでコードを入れればいいのです。
しかし、数式を使うページでの画像はどうなるのかが心配です。
しばらく様子を見ようと思います。