山田です。
日本語教室などのウェブサイトに
GoogleマップやGoogleカレンダーを貼り付けると
場所や予定をお知らせするのに便利です。
これはプログララムの知識がなくても、
コードを生成してページデータに貼り付けるだけで手軽に設置できるのですが、
そのままのコードでは、ページを閲覧する端末の画面サイズに
表示が合ないことがあります。
そこで、生成コードに一手間加えるだけで、
様々な画面サイズに対応させることができる方法をご紹介します。
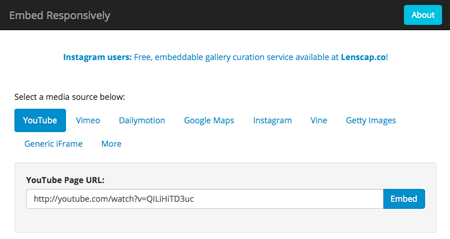
「Embed Responsively」というサイトの無料サービスです。
まず、貼り付ける対象の種類をタブで選んで、
Googleマップやカレンダーで生成したコードを枠内にペーストし、
Embedのボタンを押します。
すると、下に新しいコードが生成されます。
これをコピーして自分のサイトに貼り付けるだけです。
Googleカレンダーは選択タブにないのですが、
Googleマップのタブで代用して変換しても問題ありませんでした。
本サイトのカレンダーページは、
このサービスで生成されたコードを使っています。
http://tbkdonguri.wp.xdomain.jp/calendar
日本語教室のウェブサイトを作っている方は
ぜひお試しください。